
Si administras un WordPress sabrás que no hay un formulario de contacto que puedas añadir al diseño de la web, ya que aunque algunos themes sí lo incorporan, por defecto no lo hace. Un formulario de contacto es muy útil para que el usuario que acceda a tu web se pueda poner en contacto contigo o puedas captar a un posible cliente.
En cualquier caso, si hablamos de formularios de contacto en WordPress, hay un plugin que es el referente, por no decir casi un estándar: Contact Form 7. Te damos una guía completa con sus funcionalidades y te explicamos cómo instalarlo y configurarlo en tu web.
Contact Form 7: el plugin de WordPress preferido para crear formularios
TABLA DE CONTENIDOS
- ¿Qué es Contact Form 7?
- ¿Cómo instalo Contact Form 7?
- Cómo crear mi primer formulario de contacto
- Cómo añadir el formulario en WordPress
¿Qué es Contact Form 7?
Contact Form 7 es un plugin de WordPress con el que puedes crear y gestionar distintos formularios para añadirlos en distintos sitios de tu instalación de WordPress. Es uno de los plugins más utilizados en WordPress, con más de 5 millones de instalaciones activas, y se trata de un plugin imprescindible para muchos administradores de WordPress a la hora de crear sus formularios de contacto.
Es compatible con algunas tecnologías web muy usadas, como puede ser reCAPTCHA, Akismet o pasarela de pagos con tarjeta Stripe.
¿Cómo instalo Contact Form 7?
El plugin Contact Form 7 es gratuito, así que puedes utilizarlo sin tener que pagar una licencia de uso, aunque si quieres, el desarrollador del plugin te ofrece la posibilidad de ayudar a seguir con su desarrollo con un donativo, pero es sólo una opción, no una obligación. Hay 2 formas en la que puedes instalar el plugin en tu WordPress:
- Desde el repositorio de plugins de WordPress
- Descargándolo de la web y subiéndolo de manera manual
Instalar Contact Form 7 desde WordPress
La forma más sencilla de instalar el plugin Contact Form es desde el propio repositorio de plugins al que accedes desde el panel de administración de WordPress. Debes ir a Plugins > Añadir Nuevo y desde ahí realizar una búsqueda en el campo reservado para eso, aparecerá en seguida. Desde ahí sólo tienes que hacer clic en Instalar ahora y luego Activar y ya tendrás el plugin instalado en WordPress.

Instalar Contact Form 7 de manera manual
En ocasiones nos puede resultar más cómodo instalar el plugin de manera manual. Para esto, lo primero que tenemos que hacer es acceder a la web de descarga del plugin haciendo clic aquí. Una vez descargado el archivo, debes subirlo a WordPress. Para esto entra al administrador de WordPress y entra en el menú Plugins > Añadir nuevo. Pero en lugar de buscarlo, tienes que acceder a la opción Subir plugin que encontrarás e la parte superior de la pantalla.
Esto abrirá una opción para que busques un archivo en tu ordenador. Ahí debes seleccionar el archivo comprimido que te has descargado. Es importante que no lo descomprimas, ya que, si lo haces, no funcionara. Por último, sólo tienes que hacer clic en Instalar ahora para realizar la instalación. No olvides activar el plugin una vez instalado.

Cómo crear mi primer formulario de contacto
Una vez hayas instalado y activado el plugin en tu WordPress, vamos a ver cómo puedes crear tu primer formulario de contacto en Contact Form 7. Al instalar y activar el plugin es posible que no te hayas dado cuanta, pero ahora cuentas con un nuevo elemento en el menú de administración de WordPress llamado Contacto. Al acceder a este menú verás que se distribuye en tres secciones:
- Formularios de contacto
- Añadir nuevo
- Integración
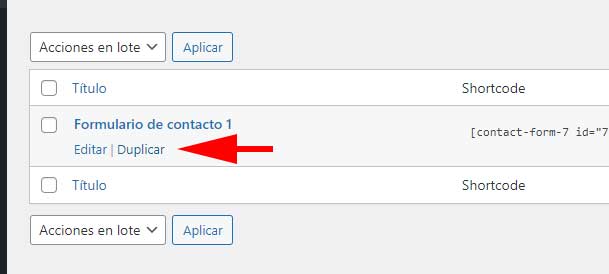
Si accedes a Formularios de contacto verás que ya hay un formulario creado que no has creado tú, pero no te preocupes, es un formulario que crea el propio plugin a modo de ejemplo. Este formulario de contacto es muy útil para ver cómo trabaja Contact Form en un formulario real, así que es una buena idea Editarlo o puedes Duplicarlo, así siempre tendrás el formulario por defecto, sin que hay sido alterado por nadie.

Al editar el formulario de ejemplo, este se abrirá y ya podrás ver cómo es un formulario "por dentro" y aunque puede parecer algo complejo, no lo es para nada y aquí te lo vamos a explicar paso a paso. Lo primero que tienes que hacer es cambiar el nombre del formulario, más que nada para que sepas cuál es y puedas identificarlo en el caso que tengas que editarlo.

Si te fijas en la configuración del formulario, existen 4 grandes pestañas, que son:
- Formulario
- Correo
- Mensajes
- Ajustes Adicionales
Ahora veamos para qué sirven estas opciones.
Contacto Form 7:Formulario
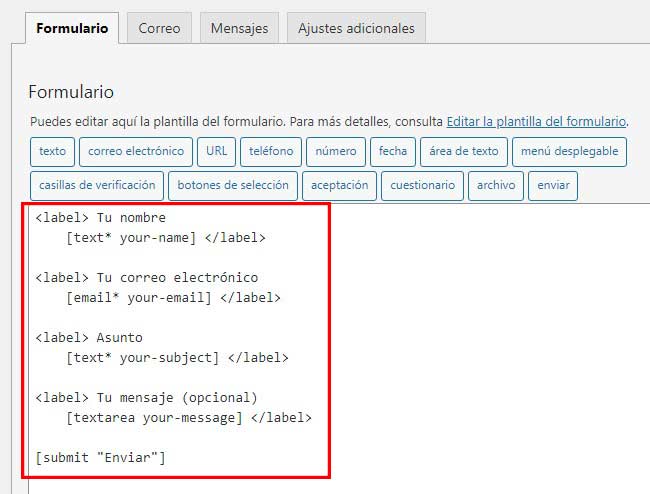
En la pestaña Formulario es el sitio desde donde diseñarás el formulario de contacto. Si has navegado un poco por Internet, habrás visto que no todos los formularios son iguales. En algunos te piden una información básica, como el email y el nombre, mientras que en otros hay más campos que tienes que rellenar, como un mensaje, un teléfono, dirección, etc.
Lo bueno de Contact Form 7 es que podemos diseñar el formulario que queramos, añadiendo o eliminando los campos según nos interese. Verás que está divido en 2 partes, una son las etiquetas que puedes añadir, mientras que el apartado inferior se trata del cuerpo del formulario, donde añadirás las etiquetas que quieras que aparezcan en el formulario. Por ejemplo, en el ejemplo veremos que sólo hay 4 etiquetas (label) y el botón de enviar:

Esto daría como resultado un formulario con más o menos este aspecto, dependiendo del theme que estés usando, pero con estos campos de formulario:

Hasta aquí todo correcto, pero ahora vamos a añadir otra nueva etiqueta a nuestro formulario. Para eso, volveremos al formulario original y nos fijaremos en todas las etiquetas que tenemos disponibles:
- Texto
- Correo electrónico
- URL
- Teléfono
- Número
- Fecha
- Área de texto
- Menú desplegable
- Casillas de verificación
- Botones de selección
- Aceptación
- Cuestionario
- Archivo
- Enviar

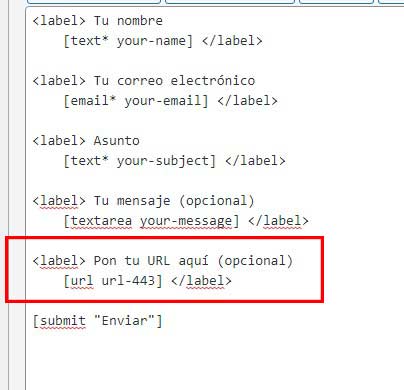
Sólo tienes que seleccionar en la caja del formulario dónde quieres que se añada la etiqueta y pulsar sobre el botón. Por ejemplo, nosotros queremos que aparezca un campo para poner una URL debajo del espacio reservado para el texto. Así que hacemos clic debajo de la etiqueta y pulsamos en el botón URL. Esto abrirá una ventana en la que tendremos algunas opciones.
La que más usarás será si quieres que el campo sea obligatorio o no y si quieres que aparezca algún valor por defecto en el campo, como: "Escribe tu email aquí...". Si no quieres hacer nada más que añadir el campo, haz clic en Insertar.

Esto añadirá la etiqueta en el formulario, pero... espera un momento, ¿no ves algo raro? En efecto, aunque se ha añadido la etiqueta de la URL, no están añadidas las etiquetas del propio formulario, que como verás son para cerrarla. Así que sólo tenemos que incluir esto en la etiqueta que se haya añadido en el formulario. Por ejemplo, el código que se ha generado en nuestro formulario es: "[url url-443]" (es sólo un ejemplo) así que lo debíamos de dejar así:
O si quieres poner algún mensaje, algo así:
Quedaría algo así

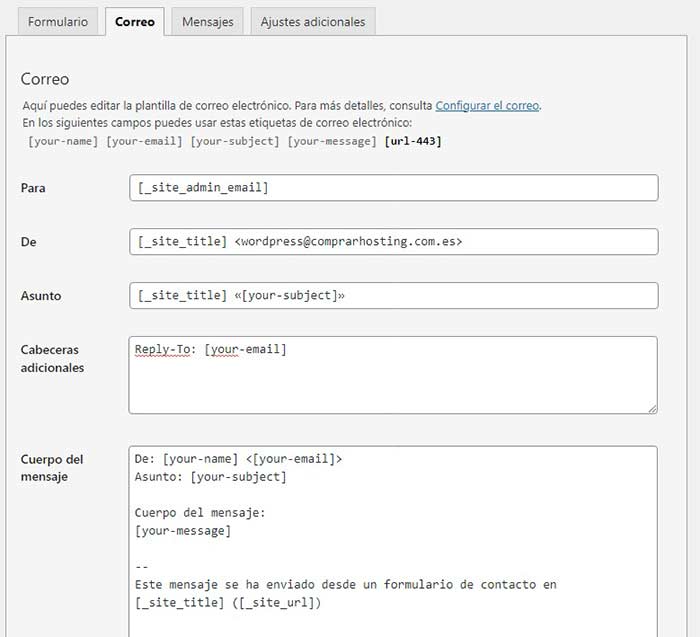
Contacto Form 7: Correo
Los formularios tienen como función enviar un correo electrónico y aquí es dónde podemos configurarlo. La plantilla que nos ofrece el plugin por defecto puede ser perfectamente utilizable por cualquiera, pero por supuesto, la puedes editar por si algo de la configuración por defecto no te convence.
- Para
Aquí es donde llegarán los emails enviados por los formularios. Por defecto hay un código que envía los emails a la cuenta de correo del administrador de WordPress. Si es correcta puedes dejar y si no lo es, borrar el código y poner una cuenta de correo sin ningún código. Funcionará igual. - De
El email del remitente. El plugin tiene una cuenta por defecto que puedes usar o cambiarla. Es para que sepas que ese email ha salido de ese formulario. - Asunto
El asunto del email lo añadirá el usuario, pero puedes dejar los códigos por defecto para que en el email que recibas aparezca el sitio web. Esto es útil si tienes muchos formularios, ya que te ayudará a identificar de dónde vienen los emails. - Cabeceras adicionales
Puedes añadir este campo para añadir cabeceras adicionales. Por defecto, si respondes a un email enviado desde el formulario llegará al email que se añadió en el formulario, pero quizás quieras añadir más cuentas de correo o cambiar este dato. - Cuerpo del mensaje
Aquí está el mensaje que recibirás. Puedes añadir etiquetas adicionales para reconocerlo. Por defecto sólo aparecen el nombre, asunto y email, si quieres añadir más, sólo tienes que copiarlas en el cuerpo del mensaje.

Contact Form 7: Mensajes
En la pestaña de mensajes verás todos los mensajes que el plugin ha establecido para cualquiera de los casos que se puedan dar, como un error al enviar el email o que falte algún campo obligatorio. Aquí no hay que explicar mucho, sólo tienes que leer los mensajes y si alguno no te gusta, cambiarlo por el que quieras. No olvides guardar los cambios si realizas alguna modificación.
Contact Form 7: Ajustes Adicionales
Si necesitas añadir ajustes adicionales al formulario, Contact Form 7 te permite hacerlo, aunque esta configuración es más avanzada y en caso de necesitarlo, es recomendable revisar la documentación al respecto, la cual puedes consultar desde aquí.
Cómo añadir el formulario en WordPress
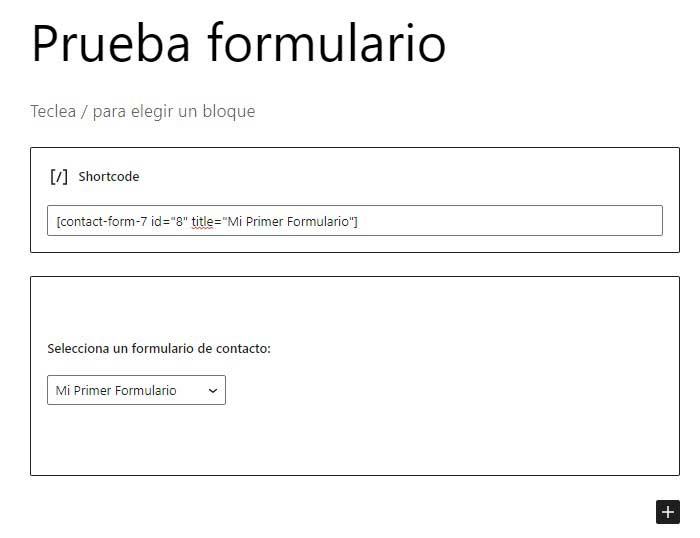
Una vez tengas tu formulario de contacto diseñado, lo querrás implementar en algún sitio de tu WordPress. Esto es muy sencillo y puedes hacerlo sin ningún problema, sólo tienes que ir al apartado de Formularios de contacto y copiar con código (Shortcode) del formulario que has creado.

Ahora sólo tienes que pegar este código en el sitio en el que quieras que aparezca en formulario. Por ejemplo, si lo quieres poner en una página, sólo tienes que buscar el bloque de shortcode y pegarlo. También puedes buscar el bloque de Contact Form 7 que está incluido en el plugin y seleccionar directamente el formulario que quieras desde un menú desplegable.

Cómo evitar el SPAM en Contact Form 7
Cuando publicas un formulario en tu web es posible que empieces a recibir mensajes que no son reales. A veces pueden llegar decenas en un solo día. Esto ocurre porque los bots rastrean páginas web en busca de formularios para enviar publicidad o enlaces. Es algo bastante común y no significa que hayas configurado mal el formulario.
La buena noticia es que Contact Form 7 permite activar medidas de protección muy fácilmente. La opción más utilizada es Google reCAPTCHA, que ayuda a distinguir si quien rellena el formulario es una persona o un bot. Para usarlo, tienes que obtener unas claves desde tu cuenta de Google y activarlas en el apartado Contacto → Integración del panel de WordPress. Allí verás dónde colocar las claves públicas y privadas de reCAPTCHA para que el formulario quede protegido.
Si no has usado reCAPTCHA nunca, te puede resultar un poco nuevo al principio. Por eso, te recomendamos revisar esta guía donde explicamos el proceso paso a paso:
Otra opción que también puede ayudarte es Akismet, el mismo servicio que utiliza WordPress para controlar el spam en los comentarios. Cuando lo activas, puede analizar los datos enviados en el formulario y bloquear aquellos mensajes que parezcan sospechosos. No requiere configuración compleja y funciona de forma automática.
En general, lo más recomendable es combinar ambas cosas:
- reCAPTCHA para evitar envíos automatizados.
- Akismet para detectar patrones de spam más avanzados.
Con estas dos medidas, podrás reducir casi por completo los mensajes no deseados y mantener tu bandeja de entrada limpia. Esto te permitirá centrarte en los mensajes que sí son importantes, como consultas reales de usuarios o posibles clientes.
Por defecto, WordPress intenta enviar correos usando una función básica del servidor. Muchos servicios de correo (como Gmail) desconfían de este método y, por seguridad, bloquean los mensajes o los envían directamente a la carpeta de spam.
Qué hacer si los correos del formulario no llegan
Puede ocurrir que el formulario esté bien configurado, pero los correos no lleguen a tu bandeja de entrada. Es algo bastante común al usar Contact Form 7. La causa suele estar en el método de envío por defecto de WordPress, que a veces provoca que los mensajes se bloqueen o acaben en spam.
Para solucionarlo, lo más eficaz es configurar el envío mediante SMTP. Con SMTP, los correos se envían desde una cuenta de correo real, lo que mejora la entrega y la fiabilidad del mensaje.
Puedes hacerlo paso a paso con la ayuda de esta guía: plugin WP Mail SMTP para WordPress.
Ventajas de usar SMTP:
- ✅ Fiabilidad máxima: Los correos se entregan como si los enviaras desde tu gestor de email.
- ❌ Menos riesgo de SPAM: Al ir autenticados, los servidores de destino confían en tus mensajes.
- 📈 Mejor reputación: Protege la reputación de tu dominio como remitente de correo.
- 🔍 Seguimiento de errores: Si un correo falla, sabrás exactamente por qué.
Si tu web está alojada en un hosting WordPress como los planes de Axarnet, esta configuración suele estar mejor preparada para gestionar el correo, lo que reduce problemas desde el primer día.
Cuando termines la configuración, envía un mensaje de prueba desde tu formulario y asegúrate de que llega correctamente. Con esto podrás confirmar que los usuarios pueden contactarte sin problemas.
Conclusión
Ya has visto lo sencillo que es generar y añadir formularios de contactos diseñados a medida con el plugin Contact Form 7. Con muy pocos pasos puedes crear cualquier tipo de formulario que necesites y añadirlo en tu WordPress sin apenas tener conocimientos técnicos.
Además, el plugin Contact Form 7 tiene una fuerte comunidad detrás en la que puedes apoyarte para encontrar soporte si tienes algún problema en concreto con el plugin. Recuerda que en nuestros planes de hosting WordPress cuentas con soporte técnico 24x7 para problemas relacionados con el servicio de hosting y dominios.

Hosting Web

Dominios
El primer paso de un negocio en Internet es contar con un dominio. ¡Regístralo!

Certificado SSL
Protege tu web, gana posiciones en Google y aumenta tus ventas y clientes.

Hosting WordPress
Continúa con tu compra
¿Es la primera vez que compras?
Si ya eres cliente de Axarnet