
El archivo index.html es fundamental para el pleno funcionamiento de una página web. Si accedemos a un website sin que este archivo este presente, bien porque ha sido borrado o se nos ha olvidado subirlo al servidor tras crear nuestra web, podremos contemplar un Error 404 – Not Found (The resource requested could not be found on this server!)
Qué es el archivo index.html y cómo se crea paso a paso
TABLA DE CONTENIDOS
- ¿Qué son los archivos index.html y para qué se usan?
- Error 404 de no encontrar el index
- ¿Cómo se crea un archivo index.html?
- Cómo Modificar el Archivo index.html
- Cómo crear un index.html en el ordenador y subirlo al hosting
Index.html es el nombre que comúnmente se utiliza para la página predeterminada que se muestra en un sitio web, si esta no especifica otra página cuando visitas una web.
En otras palabras, index.html es la página principal o de inicio de cualquier sitio web. Si alguno de estos archivos está presente en el directorio, el navegador cargará esa página de forma predeterminada o, de lo contrario, se mostrará un directorio (índice) de los archivos con enlaces.

¿Qué son los archivos index.html y para qué se usan?
En los inicios de Internet casi toda página web debía tener un archivo index.html enlazado hacia otros archivos .html entre sí, que es lo que formaba la página web. Estos archivos había que subirlos a un servidor para poder ver el sitio en Internet.
Con el tiempo este procedimiento ha ido evolucionando y ahora los gestores de contenidos (CMS) más usados del momento utilizan index.php, una variante de index, pero que incluye programación PHP y que ofrece mucho más posibilidades que el lenguaje de marcas de hipertexto (en inglés → HyperText Markup Language).
De hecho, ya no hay que hacer los enlaces entre un archivo .html y otro, con PHP los archivos .php se enlazan automáticamente unos con otros, al menos los que corresponden con la parte principal de la página web, como puede ser por ejemplo “sobre nosotros”, el formulario de contacto, la sección de noticias, etc.
Si escribimos en la barra de direcciones lo siguiente: www.axarnet.es o a axarnet.es (sin las www), nuestro navegador web debería hacer una petición al servidor, para que este empezara a buscar el archivo index en cuestión y, tratará de reproducir todo el contenido que tuviera: imágenes, textos, vínculos a otros archivos, etc.
Es muy difícil que se nos olvide subir un archivo index, pero si puede darse el caso de rebasar el espacio que tenemos contratado en nuestro hosting y al actualizar o resubir el fichero este se suba con 0kbs al no disponer de espacio en el Hosting. Esta suele ser la razón más habitual de que el index deje de funcionar correctamente porque borrarlo o no subirlo no se suele dar, más allá de en contadas ocasiones.

Error 404 de no encontrar el index
Muchos usuarios desconocen esta información, pero el Error 404 de no encontrar el index se provoca cuando un servidor no consigue leer este archivo. Los servidores lo primero que hacen es leer el archivo index, y claro, si no lo encuentran muestran un Error 404. Así que ahora que ya lo sabes, si estás intentado acceder a tu web y te sale un Error 404, seguramente sea porque no tienes ningún index.html, index.html o index.php con el que debería cargar la web.
¿Cómo se crea un archivo index.html?
Lo mejor para crear un archivo index.html es usar algún tipo de editor de texto enriquecido o software, que permita tanto la creación de páginas en html, como también enlazarlas entre sí.
La parte principal de estas páginas sería el index.html, pero luego podríamos crear otras, tipo contacto.html, servicios.html, sobrenosotros.html, etc, dependiendo del contenido que fueran a contener.
Es imprescindible tener al menos unas nociones básicas de HTML para poder crear este tipo de páginas.
Por suerte hay programas como Adobe Dreamweaver y Microsoft FrontPage que nos pueden ayudar a la hora de elaborar estas páginas en .html, estos programas incluso permiten la configuración de un cliente FTP (File Transfer Protocol – en español protocolo de transferencia de archivos) para después poder subir rápidamente la web construida en html al servidor.
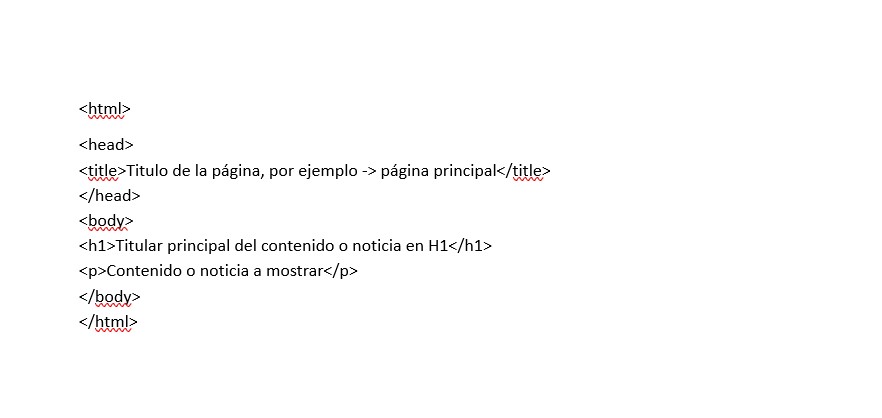
El archivo index.html debería tener una estructura similar a la siguiente HTML o más grande según las etiquetas que le pongamos:

Además, hoy en día, ni siquiera necesitamos generar toda la estructura web a base de página en html, como hemos comentado anteriormente, ya que gracias al lenguaje de programación PHP y los gestores de contenidos (CMS) como WordPress, PrestaShop, Joomla, Drupal, Magento, Moodle, etc., ya viene creada por defecto una especie de “red” con las páginas fundamentales que van a formar nuestra web, eso sí, los archivos no son con extensión .html, sino con .php, pero lo importante es que sigue habiendo un archivo con el nombre “index”.
Crear un archivo index.html desde el Área de Cliente con Plesk
Si no tenemos ningún software para crear un index.html, no importa, porque desde el área de cliente de Axarnet, accediendo de forma directa al panel de control Plesk, podemos crear y editar todos los archivos .html que queramos, tal vez es un poco más engorroso que si lo hiciéramos desde un programa, ya que facilita las cosas para ello, pero al fin y al cabo, también tenemos la posibilidad hacerlo desde Plesk, a través del Administrador de Archivos.
En cualquiera de los alojamientos web que ofrecemos, tienen acceso a un panel de control Plesk, así que no tendrás ningún problema por esto. SO contratas un hosting con nosotros, tiene acceso al panel de control Plesk.
Estos son los pasos necesarios para crear un archivo .index.html desde el Área de Cliente de Axarnet con Plesk:
- Nos logueamos en el área de cliente de Axarnet con nuestro usuario y contraseña (pestaña “Login” del menú de la parte superior de Axarnet)
- Pasamos el ratón por encima de “Bienvenido + Nuestro Nombre” y hacemos click en “Área de cliente”
- En la primera pestaña de “Sitios web y dominios”, buscamos el “Administrador de archivos” y pulsamos sobre dicha opción.
- Ahora, dentro del propio Administrador de archivos, pulsamos el “+” de la parte superior izquierda, y elegimos la opción “Crear archivo”.
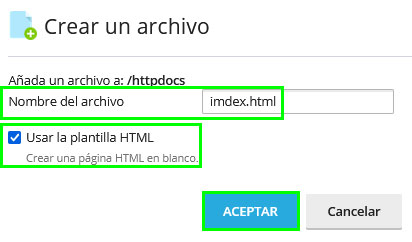
- A continuación, le ponemos un nombre al archivo (como estamos creado index.html debería ser index.html), marcamos el casillero en blanco de “Usar la plantilla HTML” y, por último, pulsamos en “Aceptar”.

Con estos simples pasos habríamos creado en Plesk un index.html con una estructura simple, tan solo definida por la etiqueta “title” que sirve para darle un título a la página, pero eso es insuficiente para mostrar algún texto adicional, por lo que habría que crear al menos un par de etiquetas (h1 y p) como colocamos antes.
Cómo Modificar el Archivo index.html
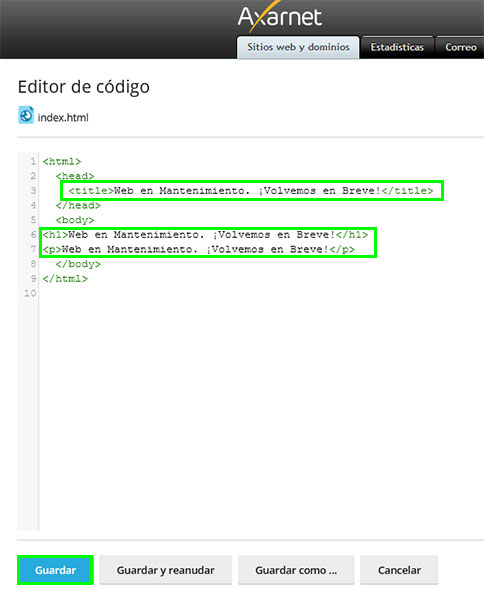
Si lo deseamos, el archivo que hemos creado anteriormente lo podemos modificar desde el propio Administrador de archivos de Plesk. Para ello, tenemos que hacer clic en el archivo con el botón izquierdo del ratón y seleccionar la opción
“Editar en un editor de código”
.
Si ahora visitáramos nuestra web, saldría el título y titular h1 que hemos puesto en el index.html, de esta manera:

Aunque el editor html que nos ofrece Plesk sirve de herramienta, si queremos crear alguna página de mantenimiento más elaborada, tendríamos que recurrir a algún software para ello.
Una vez generado el código html con la página de mantenimiento que hemos creado, habría que pegar el código en el index.html, para que se muestre en sustitución de nuestro dominio.
Cómo crear un index.html en el ordenador y subirlo al hosting
Si quieres crear un archivo index.html más elaborado o simplemente te lo ha enviado tu diseñador y quieres subirlo al hosting, sigue estos pasos.
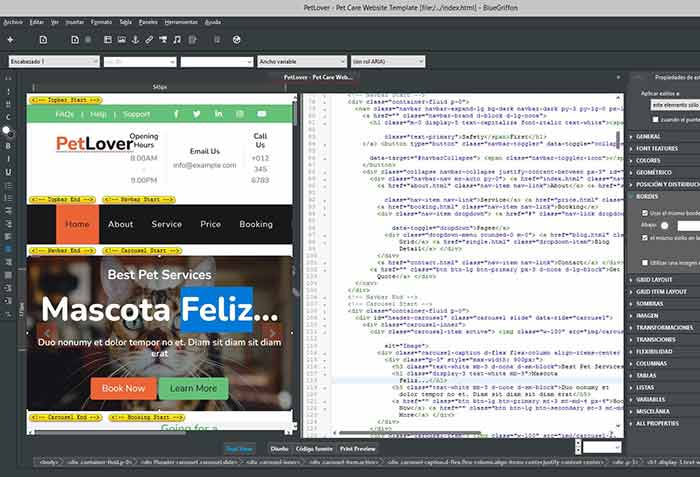
La ventaja de usar un editor local en lugar de usar el editor del Administrador de Archivos de Plesk, es que tenemos muchas más opciones y son más sencillos de utilizar, a no ser que seas todo un experto en HTML. Lo primero que necesitas es un editor HTML con el que poder crear el archivo HTML. Aquí la decisión es tuya, pero si no conoces las opciones, aquí tienes un artículo en el que enumeramos los mejores editores HTML que puedes usar. Sólo tienes que elegir el que más te guste.
Desde el editor, puedes crear un archivo nuevo para empezar de cero, utilizar alguna plantilla o editar un HTML que ya tengas creado. Algunos editores tienen una vista previa, desde la que puedes ver los cambios antes de subir los archivos a la web y así evitar que el problema se vea en la web que hay en producción.

Debes de tener en cuenta que el archivo index.html es el principio de toda web, pero después existirán otros archivos, imágenes, carpetas, etc., pero así se consiguen crear proyectos mucho más vistosos y profesionales.
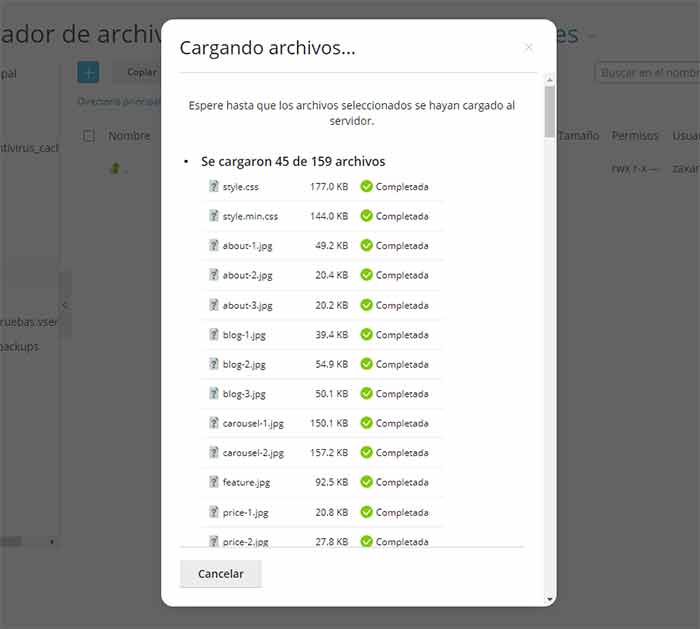
Una vez tengas tu archivo index.html preparado tendrás que subirlo a la web, esto lo puedes hacer desde el administrador de archivos de Plesk. Para hacer esto sólo tienes que acceder al directorio donde quieras subir el index y el resto de los archivos y usar la opción de Cargar archivo o Cargar directorio según el caso.

Sólo debes tener cuidado de que, en el caso que haya una estructura de directorios y archivos, respetarla cuando la subas al hosting, si no, no funcionará.
El archivo index.html siempre tiene que estar en el directorio raíz, ya que de lo contrario el navegador no sabrá por dónde empezar. Después sólo tendrás que abrir la web en cualquier navegador para ver cómo se ve. Deberías ver lo mismo que los cambios que has hecho en el editor local.

¿Puede una Web Funcionar sin un Archivo index.html?
Es un hecho que una web puede funcionar sin un archivo index.html tradicional, y WordPress es un gran ejemplo de ello.
En WordPress, por ejemplo, el archivo principal es index.php en lugar de index.html.
Esto se debe a que WordPress es un sistema de gestión de contenidos (CMS) que utiliza PHP para generar dinámicamente el contenido de las páginas. Veamos cómo funciona esto y qué otras alternativas existen:
WordPress y index.php:
- WordPress usa PHP para servir contenido dinámico.
- En lugar de un archivo estático como index.html, WordPress tiene un archivo index.php que actúa como el punto de entrada.
- Este archivo index.php interactúa con la base de datos de WordPress para mostrar el contenido de las páginas, posts, y otras áreas del sitio web.
Aplicaciones de Página Única (SPA):
- En las SPA se utiliza JavaScript y frameworks como React o Angular.
- Un archivo principal de JavaScript, como index.js, se encarga de la interfaz de usuario y la navegación, reemplazando la necesidad de un index.html.
Configuración de Servidores Web:
- Servidores como Apache o Nginx pueden ser configurados para usar un archivo de inicio diferente, como home.html o main.html.
Generadores de Sitios Estáticos:
- Herramientas como Jekyll o Hugo generan sitios estáticos donde el archivo de inicio puede variar según la configuración.
Estos ejemplos demuestran que el mundo del desarrollo web es flexible y que las alternativas al index.html tradicional ofrecen un abanico de posibilidades para diseñar y gestionar sitios web de formas innovadoras.
Conclusión
A lo largo del tiempo, este archivo ha evolucionado, integrando ahora otras variantes como index.php, la versión de index en código PHP, que permite una programación más avanzada y una integración más fluida con sistemas de gestión de contenidos (CMS) como WordPress.
El proceso de creación y modificación de un archivo index.html se ha simplificado considerablemente con el uso de editores de texto enriquecido y software especializado.
Además, herramientas como Plesk han facilitado aún más este proceso, permitiendo crear y modificar estos archivos directamente desde el área de cliente de servicios de hosting como Axarnet.
Es importante que los desarrolladores web puedan mantener un archivo index.html funcional y correctamente configurado en su servidor para evitar errores comunes como el "Error 404 - Not Found", que se produce cuando el servidor no puede encontrar este archivo, indispensable para el correcto funcionamiento de la web.
Preguntas frecuentes (FAQ)
¿Qué es un archivo index.html?
Es la página principal o de inicio en un sitio web que los navegadores cargan de forma predeterminada cuando se visita un sitio.
¿Qué sucede si el archivo index.html no se encuentra en el servidor?
Si no está presente, el servidor mostrará un "Error 404 - Not Found", indicando que no pudo encontrar el recurso solicitado.
¿Cómo se crea un archivo index.html?
Se puede crear utilizando un editor de texto enriquecido o software que permita la creación y vinculación de páginas en HTML. Herramientas como Adobe Dreamweaver y Microsoft FrontPage pueden facilitar este proceso.
¿Es posible crear un archivo index.html desde el área de cliente de Axarnet con Plesk?
Sí, Plesk ofrece una opción para crear y modificar archivos .html directamente desde el panel de control, aunque puede ser un poco más engorroso que utilizar software especializado.
¿Cómo se puede modificar el archivo index.html una vez creado?
Puede modificarse utilizando el editor de código que se encuentra en el Administrador de archivos de Plesk, o a través de software externo especializado en edición HTML.
¿Es necesario que el archivo index.html resida en el directorio raíz?
Sí, debe estar en el directorio raíz para que el navegador sepa por dónde comenzar a cargar la página web.
¿Qué alternativas existen hoy en día al archivo index.html? Con la evolución de los CMS, ahora es común utilizar archivos index.php, que integran programación PHP y ofrecen más funcionalidades y flexibilidad en comparación con los archivos .html tradicionales.


Hosting Web

Dominios
El primer paso de un negocio en Internet es contar con un dominio. ¡Regístralo!

Certificado SSL
Protege tu web, gana posiciones en Google y aumenta tus ventas y clientes.

Hosting WordPress
Continúa con tu compra
¿Es la primera vez que compras?
Si ya eres cliente de Axarnet

