
La velocidad de carga de una web es un factor muy importante por varios motivos, el SEO y la paciencia de los usuarios principalmente, ya que si tarda mucho en cargar es muy probable que el usuario se canse de esperar y se vaya de la web.
Hay muchas formas de optimizar WordPress, pero la más habitual es usar plugins que nos ayuden a mejorar el rendimiento de la web.
Autoptimize es uno de los plugins más usados en este aspecto, pero tiene un montón de opciones de configuración que pueden "abrumar" a algunos usuarios.
TABLA DE CONTENIDOS
- Qué es Autoptimize
- Instalación y activación de Autoptimize
- Cómo configurar Autoptimize en WordPress
- Otras Opciones
Qué es Autoptimize y cómo lo puedes configurar en tu WordPress
Aquí vamos a ver cómo configurar Autoptimize, las distintas opciones que puedes o no activar para mejorar el rendimiento de tu WordPress de forma general y que podrás utilizar en la mayoría de las instalaciones.
Por supuesto, cada instalación de WordPress puede ser distinta de otra, así que es algo que debes de valorar mientras eliges las distintas opciones de configuración.
HOSTING WORDPRESS III
EL MÁS COMPLETO
,99
€/mes
Dominio gratis
Soporte 24x7
Cuentas de correo Ilimitadas
Webs ilimitadas
50 GB espacio SSD
HOSTING WORDPRESS II
NUESTRO RECOMENDADO
,99
€/mes
Dominio gratis
Soporte 24x7
Cuentas de correo ilimitadas
10 Webs
20 GB espacio SSD
HOSTING WORDPRESS I
PARA COMENZAR
,99
€/mes
Dominio gratis
Soporte 24x7
5 cuentas de correo
1 Web
5 GB espacio SSD
Qué es Autoptimize
Autoptimize es un plugin para WordPress que puedes usar para optimizar tu WordPress y así cargue más rápido, mejorando la respuesta en los test de velocidad y en la eficiencia en general.Con Autoptimize no cacheará la web, lo puedes combinar con algún plugin de caché web, pero si podremos optimizar el HTML, CSS y JavaScript de nuestra web.
Es posible que estos términos no te suenen de nada, pero WordPress los usa y una mala optimización puede hacer que cargue mucho más lento de lo que debe.
Autoptimize es un plugin muy usado y popular en WordPress con más de un millón de instalaciones activas, lo que hace del plugin una opción fiable para instalar y usar.
Se trata de un plugin gratuito, así que no tendrás que pagar nada para poder instalarlo y utilizarlo en tu WordPress, aunque como en la mayoría de los casos, habrá opciones exclusivas para la versión de pago, aunque no son necesarias para poder aprovechar las opciones de Autoptimize.
Instalación y activación de Autoptimize
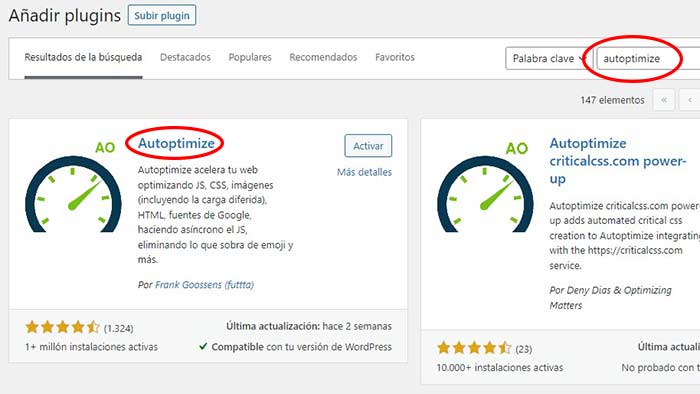
Para instalar Autoptimize, lo haremos como haríamos con cualquier otro plugin de WordPress.Tenemos que acceder a nuestro panel de administrador en WordPress y desde ahí ir a Plugins > Añadir nuevo.
Desde aquí podemos usar el buscador para buscarlo o buscarlo entre los plugins populares, ya que al ser un plugin muy utilizado es muy probable que lo encontremos ahí.

Después de instalarlo y activarlo, podemos encontrar un nuevo menú en Ajustes, desde donde podemos configurar las opciones del plugin.

Si queremos descargarlo para instalarlo de manera manual, podemos hacerlo desde este enlace: https://es.wordpress.org/plugins/autoptimize/
Cómo configurar Autoptimize en WordPress
Autoptimize tiene muchas opciones que podemos configurar, así que vamos a ver cómo hacerlo para poder sacar el máximo rendimiento en nuestro WordPress.Como el plugin está en constante actualización, así que las capturas de pantalla pueden cambiar respecto a otras versiones. Aquí vamos a ver cómo configurar Autoptimize para WordPress para la versión de 2022.
Hay que tener en cuenta que cada WordPress y servicio de hosting puede estar configurado de diferente forma, así que es algo que debes tener en cuenta, ya que quizás debas cambiar algunos parámetros de la configuración.
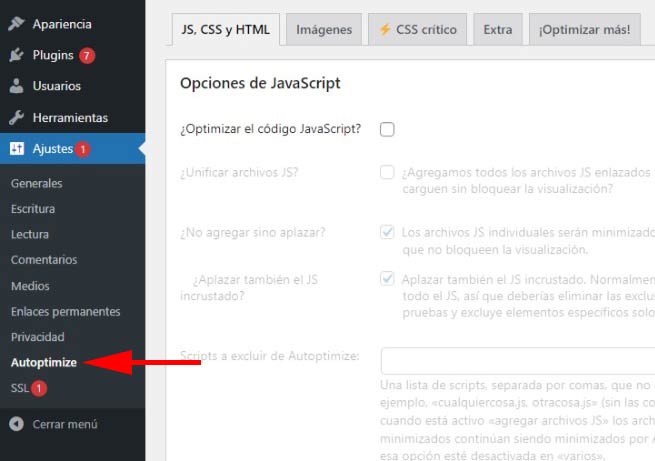
Cuando accedemos a Ajustes > Autoptimize, veremos que las opciones se dividen en pestañas, así que vamos a ver las más importantes en la configuración del plugin, ya que algunas opciones son sólo publicitarias.
JS, CSS y HTML
La primera pestaña de configuración que encontramos es de la que más se ocupa el plugin, la que se encarga de optimizar el JavaScript, CSS y el HTML.
JavaScript
Lo primero que encontramos son las Opciones de JavaScript y el primer check que podemos activar es: ¿Optimizar el código JavaScript?, la cual tendremos que activar.Al activar esta opción, lo que hará el plugin será minificar (esto quiere decir reducir) y comprimir los archivos JavaScript de WordPress.
Al reducir el tamaño de los archivos, pesarán menos y esto hará que se carguen antes, mejorando el tiempo de espera del navegador al cargar la web.
Al activar esta primera opción, aparecerán el resto de las opciones disponibles en la configuración JS.
- ¿Unificar archivos JS? Esto junta todos los archivos JS en uno sólo. Por defecto está desactivada ya que no es una opción recomendable en webs que usen el protocolo HTTP2, que son las más comunes. Si no sabes qué protocolo usa tu web, no es recomendable activarla.
- ¿No agregar sino aplazar? Esta opción está activada por defecto. Lo que hace esto es minificar los archivos y mostrarlo de uno en uno, para que no bloqueen el resto del contenido.
- ¿Aplazar también el JS incrustado? Si quieres también aplazar el código JavaScript que esté incrustado en archivos puedes seleccionar esta opción, pero quizás debas realizar alguna prueba para que esto no influya en el correcto funcionamiento de la web. Si tienes dudas o no sabes cómo revisar esto, no lo actives.
- Scripts a excluir de Autoptimize Si hay algún JavaScript en el que no quieres que Autoptimize intervenga, los puedes listar con esta opción.

CSS
Lo siguiente que podemos optimizar es el CSS. Para empezar a hacerlo tenemos que marcar la casilla: ¿Optimizar el código CSS?Esto hará que, de la misma forma que el JS, se minifique y se comprima todos los CSS para que los archivos pesen menos y ayuden a mejorar el tiempo de carga de WordPress.
Después de activar la primera casilla, encontraremos el resto de las opciones de configuración.
- ¿Unificar archivos CSS? Si queremos unificar todos los archivos CSS en un solo archivo, tenemos que activar esta opción. Recuerda que esta opción no es recomendable si el protocolo de la web es HTTP2, ya que se descargan todos los archivos a la vez y no de uno en uno, como pasa con HTTP1.
- ¿Incluir CSS incrustados? Puede que haya CSS incrustado en archivos HTML, con esta opción puedes incluirlo. Esto puede causar algún problema en WordPress. Si la activas, revisa la web y el panel de control. Si ves que algo no va bien, desactívala.
- ¿Crear data:URIs de imágenes? Por defecto tenemos esta opción desactivada. Los fondos de una web pueden ser una imagen pequeña que se repite en mosaico y activando esta opción se añadirán en el CSS. En principio, no es necesario activarla.
- ¿Elimina el CSS que bloquea la visualización? Con esta opción puedes eliminar los avisos de los test que hacen referencia al bloqueo del renderizado, pero tendrás que añadir reglas CSS para cargar sólo el CSS crítico. Si no tienes experiencia previa, no es aconsejable.
- ¿Combinar todos los CSS? Una opción para incrustar el CSS y evitar los problemas de los bloqueos de visualización, pero el peso del HTML se aumentará considerablemente, así que no suele ser una opción recomendable.
- CSS a excluir de Autoptimize: Si quieres añadir un CSS en el que el plugin no actúe, aquí puedes añadirla. Por defecto, Autoptimize ya incorpora algunos CSS.

HTML
Por último, podemos optimizar el código HTML, aunque aquí tenemos menos opciones disponibles.Sólo tendremos la opción de poder activar la optimización del código HTML, la cual tenemos que aceptar y luego la de mantener comentarios HTML en la página, la cual no es necesaria aceptarla.
Opciones de CDN
Después de configurar JS, CSS y HTML, aun podemos configurar alguna cosa más en el plugin Autoptimize, como el CDN.Un CDN es una red de distribución de contenidos. Si no estás utilizando ninguna, no tienes que hacer nada aquí, en caso contrario puedes configurarla aquí.
Si usas Cloudflare como CDN, no tendrás que hacer nada, ya que Autoptimize lo detecta y configura solo.
Otras Opciones
Hay algo más que podemos configurar en el apartado de Otras Opciones, las cuales, aunque estén activadas por defecto, hay que usar con precaución.- ¿Guardar los scripts y el CSS unificados como ficheros estáticos? Si hemos marcado la opción de utilizar los ficheros unificados, esta opción los guarda como archivos estáticos. Autoptimize aconseja desactivar esta opción si el servidor no comprime los archivos de forma correcta.
- ¿Activar los respaldos 404? La caché puede crear problemas con los errores 404 (URL que no existe). Activando esta opción podemos eliminar estos problemas. El plugin indica que quizás, se necesite configuración adicional en algunos archivos.
- ¿Optimizar también para usuarios editores/administradores conectados? En ocasiones, la optimización de los archivos puede dar problemas cuando estamos diseñando la web. Desmarcando esta opción Autoptimize no optimizará a los administradores y editores de WordPress.
- ¿Activamos la configuración por entrada/página? Con esta opción podemos configurar el nivel de optimización en cada una de las páginas y entradas. En algunos casos específicos puede resultar útil, pero no en general.

Imágenes
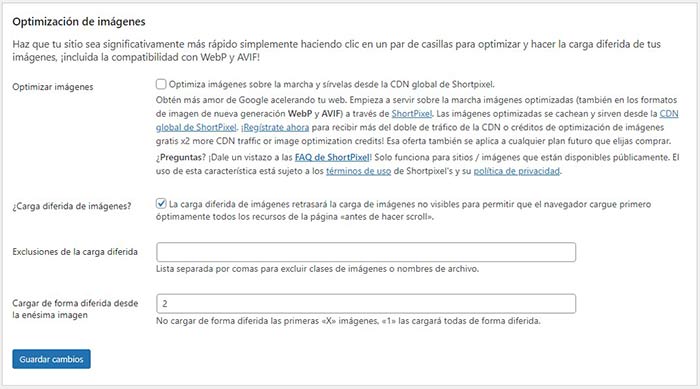
En la segunda pestaña de configuración encontraremos la optimización de las imágenes.Aquí sólo tenemos 2 opciones que podemos activar y desactivar. La primera es Optimizar imágenes y se encarga de servir las imágenes de la web desde el CDN de ShortPixel.
ShortPixel es un servicio externo que ofrece distintos tipos de servicios, incluido el CDN. Estos servicios tienen opciones gratuitas y de pago, así que es algo que debes de determinar si quieres usar o no. Al tratarse de un servicio externo, no lo vamos a valorar aquí.
La segunda opción sí que es muy interesante y es la Carga diferida de imágenes.
Cuando activamos esta opción, sólo se mostrarán las imágenes que tengamos en la pantalla en ese momento. Si hay más copias por arriba o por debajo de la pantalla que estamos visualizando, no se cargarán.
Al hacer scroll, las imágenes se irán cargando conforme se tengan que visualizar. De esta forma, ahorramos recursos del hosting y se reduce el tiempo de carga, ya que el navegador no tiene que cargar las imágenes de toda la página si no se están visualizando, así que es recomendable activarla, sobre todo si usamos muchas imágenes.

CSS Crítico
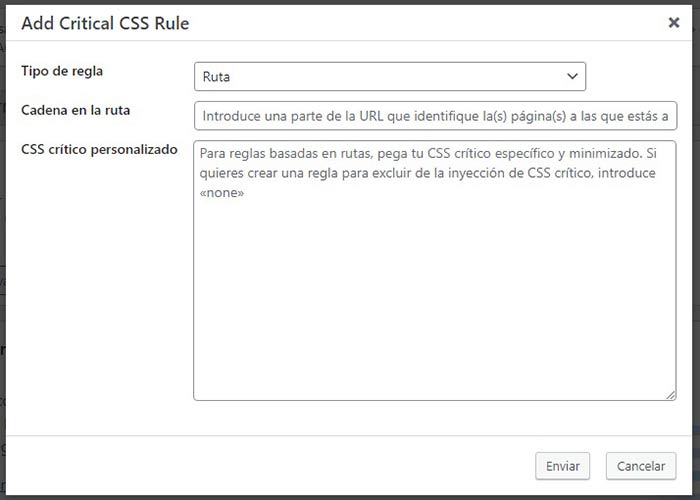
Si recuerdas la configuración de las opciones CSS, había una llamada "Elimina el CSS que bloquea la visualización" en la que se indicaba que se tendría que añadir reglas para cargar el CSS crítico.Desde aquí puedes hacerlo, pero necesitarás conocimientos en CSS para poder añadir las reglas o modificarlas.
También te ofrecen la posibilidad de contratar un servicio externo para generar estos CSS críticos, pero es un servicio de pago que no vamos a valorar en este análisis.

Extra
Lo último que podemos configurar, son las opciones extra que nos ofrece Autoptimize, algunas de ellas muy interesantes.- Google Fonts Las fuentes de Google nos permiten cargar distintas fuentes en nuestra web, pero esto requiere tiempo. Aquí tenemos varias opciones para desactivarlas total o parcialmente.
- Eliminar los emojis Los emojis son muy divertidos, pero pueden hacer que se retrase la carga de la web. Desde aquí podemos desactivar cualquier emoji que no esté optimizado.
- Quitar cadenas de petición de recursos estáticos Las cadenas de peticiones pueden penalizar en las pruebas de rendimiento y desde aquí podemos desactivarlas, aunque esto sólo afectará a los test, no al rendimiento de la web.
- Eliminar CSS de bloques WordPress Si activas esta opción eliminarás CSS de los bloques de WordPress. Si no estás seguro, no la actives.
- Preconexión a dominios de terceros (usuarios avanzados) Con esta opción puedes añadir dominios que carguen contenido en tu web para establecer una preconexión. Se trata de una opción avanzada.
- Precarga de peticiones específicas (usuarios avanzados) Otra opción para usuarios avanzados. Esta consiste en decirle al navegador web que cargue unos recursos antes que otros para optimizar el tiempo de descarga.
- Archivos JavaScript asíncronos (usuarios avanzados) La carga asincrónica de los archivos JS, puede mejorar la velocidad de carga de la web, pero también puede causar problemas. Hay que usar esta opción, sólo si se tiene claro lo que se está haciendo.

Conclusión
Autoptimize es un plugin de WordPress que puede ayudarte, de forma significativa, a mejorar los tiempos de carga de tu web.Para hacer esto, hay que configurarlo bien y como has podido comprobar, el plugins tiene muchas opciones de configuración.
En este artículo te hemos explicado cómo configurarlo de forma óptima, aunque como hemos comentado anteriormente, no todos los sitios son iguales y las opciones de configuración pueden variar de una WordPress a otro, así que tenlo en cuenta y realiza las pruebas necesarias para encontrar la configuración perfecta para tu web.

Hosting Web

Dominios
El primer paso de un negocio en Internet es contar con un dominio. ¡Regístralo!

Certificado SSL
Protege tu web, gana posiciones en Google y aumenta tus ventas y clientes.

Hosting WordPress
Continúa con tu compra
¿Es la primera vez que compras?
Si ya eres cliente de Axarnet
